728x90
반응형

안녕하세요.
JUnit 5 문법이 좋지만 실제 업무가 스크립트 작업이 많아서 mocha를 적극 익힐 계획을 생성하였습니다.
가장 기본적인 모카 설치와 사용 방법을 작성할 것입니다.
- yarn 설치 여부 확인
- init project
- add mocha
- import module
- write first-test
async test (axios)
설치 작업
yarn 설치 여부 확인
yarn --version

init project
mkdir test-mocha && cd test-mocha
yarn init

add mocha
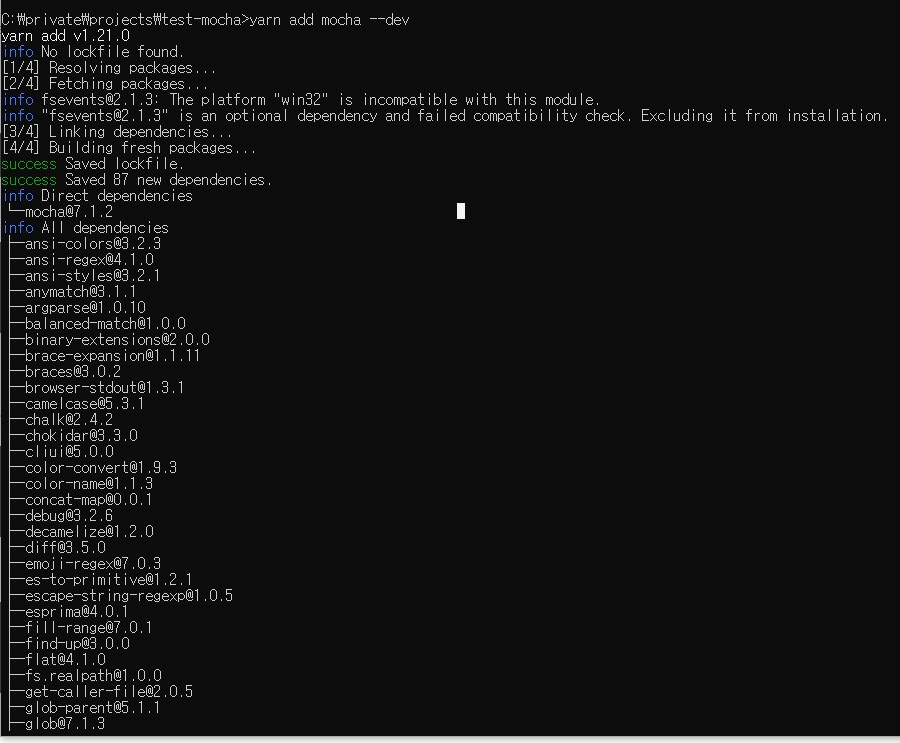
yarn add mocha --dev


여기까지가 기본적인 모카 설정입니다.
이후부터 테스트 할 모듈을 import 하는 내용입니다.
먼저 테스트 디렉터리를 생성합니다. (intellij)
> Ctrl + Alt + insert
> Javascript File
> test/init.test.js
img -f _04_create_init_test_js

init.test.js
파일은 test 들의 모음을 의미합니다. 그리고 이것을 실행시켜 상태 바를 확인합니다.
> Ctrl + Alt + insert
> Javascript File
> test/first.js

first.js
파일은 실행 함수입니다.
init.test.js 에서 first.js 내의 함수를 import 하여 사용합니다.
위 작업 결과

첫 테스팅
import module
먼저 전 노란줄이 싫기 때문에 노란줄 제거를 진행하였습니다.


const first = require("./first")
const mocha = require("mocha")
describe('## init test', () => {
let actual
it('first sum', () => {
actual = sum(3, 7);
exptect = 10;
assert.strictEqual(actual, exptect, "result is 10")
})
})RUN ...

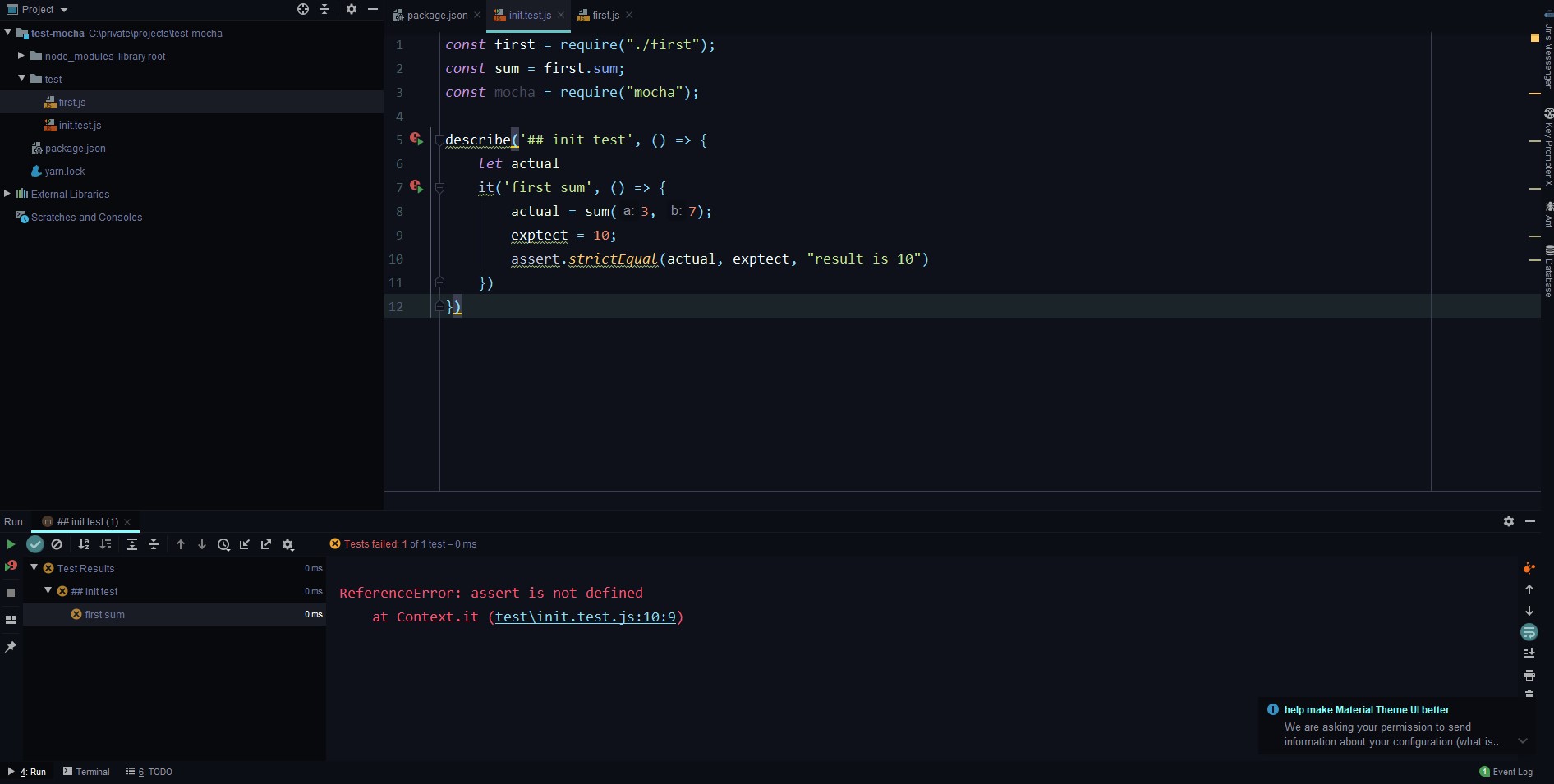
이후 내용은 실패와 성공의 전 과정을 작성합니다.
예상한 결과가 확인되었습니다.
fail 이네요.
테스트 성공을 만들어봅니다.
sum is not defined
sum이 없다네요 sum을 만들어주고, import 해봅니다.
first.js
module.exports = {
sum(a, b) {
return a + b;
}
}
init.test.js
const first = require("./first");
const sum = first.sum;
const mocha = require("mocha");
describe('## init test', () => {
let actual
it('first sum', () => {
actual = sum(3, 7);
exptect = 10;
assert.strictEqual(actual, exptect, "result is 10")
})
})
RUN...
assert 가 없다네요.

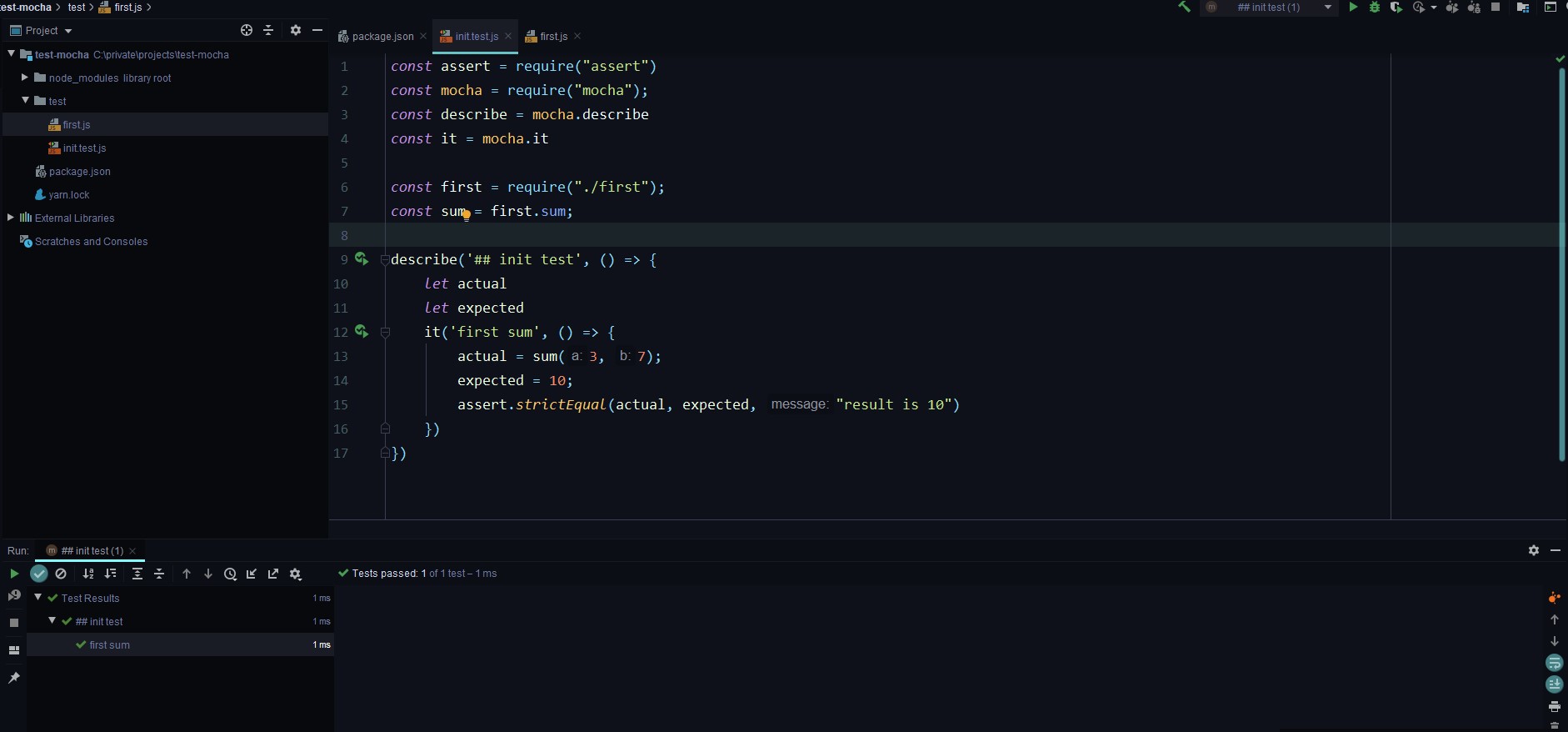
add code
선언 구문에 추가된 것에 주목해주세요.
모든 테스트 성공과 노란줄도 제거하였습니다.

반응형