반응형
안녕하세요.
highcharts print text 변경에 관한 글입니다.
유료 차트 라이브러리에는 차트를 이미지나 PDF로 출력할 수 있는 기능이 있습니다.
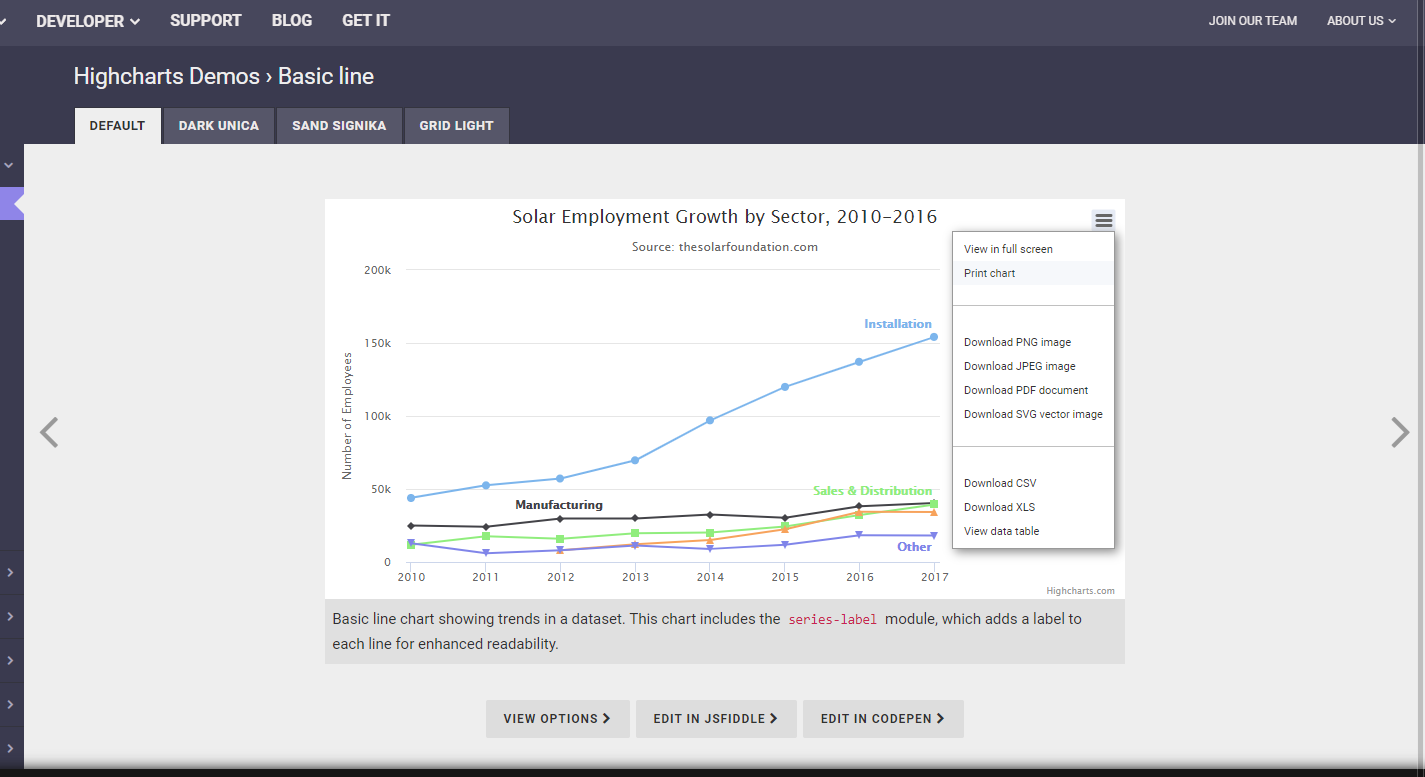
일반적으로 오른쪽 위에 위치한 세 줄 아이콘인데요.

영문을 한글로 변경한 결과입니다.

Highcharts.setOptions({
lang: {
thousandsSep: ","
}
, exporting: {
menuItemDefinitions: {
printChart: {
text: "차트 인쇄",
onclick: function () {
this.print();
}
},
downloadPNG: {
text: "다운로드 PNG",
onclick: function () {
this.exportChart();
}
}
, downloadJPEG: {
text: "다운로드 JPG",
onclick: function () {
this.exportChart({
type: 'image/jpeg'
});
}
}
, downloadPDF: {
text: "다운로드 PDF",
onclick: function () {
this.exportChart({
type: 'application/pdf'
});
}
}
, downloadSVG: {
text: "다운로드 SVG",
onclick: function () {
this.exportChart({
type: 'image/svg+xml'
});
}
}
},
buttons: {
contextButton: {
menuItems: ["printChart", "separator", "downloadPNG", "downloadJPEG", "downloadPDF", "downloadSVG"]
}
}
}
});
감사합니다.
반응형
'WEB' 카테고리의 다른 글
| javascript JSON object validation (0) | 2020.04.04 |
|---|---|
| spring-integration의 sftp.session.DefaultSftpSessionFactory 설정 (0) | 2020.02.17 |
| application.properties 설정 (0) | 2020.02.03 |
| CodexException: 500 Server Error / Generic.ver (0) | 2019.08.25 |
| CodecException: 500 Server Error (0) | 2019.08.21 |
